PBO B : Image Viewer
Kali ini saya membuat sebuah ImageViewer menggunakan BlueJ. Aplikasi ImageViewer kali ini memilki beberapa fitur, ada fitur membuat image terlihat lebih gelap, ada fitur membuat image terlihat lebih terang. Untuk membuat aplikasi tersebut saya membuat 4 class. Penjabaran Source code beserta screenshot seperti dibawah ini
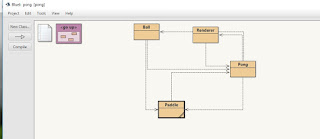
Diagram class untuk aplikasi ini
1. OFImage
2. ImagePanel
3. ImageFileManager
4. ImageViewer
5. Menjalankan aplikasi
6. Membuka Image
7. Mencoba image filter darker untuk menggelapkan gambar
Diagram class untuk aplikasi ini
1. OFImage
import java.awt.*;
import java.awt.image.*;
import javax.swing.*;
/**
* OFImage class untuk mendefinisikan sebuah image dalam format Object First
* @author Vinsensius Yuda P
* @version 1.0
*/
public class OFImage extends BufferedImage
{
/**
* Membuat sebuah OFImage salinan dari sebuah BufferedImage
* @param image The image to copy.
*/
public OFImage(BufferedImage image)
{
super(image.getColorModel(), image.copyData(null),
image.isAlphaPremultiplied(), null);
}
/**
* Create an OFImage with specified size and unspecified content.
* Membuat sebuah OFImage dengan penentuan size dan konten yang belum dispesifikasi
* @param width The width of the image.
* @param height The height of the image.
*/
public OFImage(int width, int height)
{
super(width, height, TYPE_INT_RGB);
}
/**
* Set a given pixel of this image to a specified color. The
* color is represented as an (r,g,b) value.
* @param x The x position of the pixel.
* @param y The y position of the pixel.
* @param col The color of the pixel.
*/
public void setPixel(int x, int y, Color col)
{
int pixel = col.getRGB();
setRGB(x, y, pixel);
}
/**
* Dapatkan value warna pada sebuah posisi pixel yang sudah ditentukan
* @param x The x position of the pixel.
* @param y The y position of the pixel.
* @kembalikan warna pada pixel dengan posisi yang sudah ditentukan.
*/
public Color getPixel(int x, int y)
{
int pixel = getRGB(x, y);
return new Color(pixel);
}
/**
* membuat image sedikit gelap.
*/
public void darker()
{
int height = getHeight();
int width = getWidth();
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
setPixel(x, y, getPixel(x, y).darker());
}
}
}
/**
*membuat image sedikit terang.
*/
public void lighter()
{
int height = getHeight();
int width = getWidth();
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
setPixel(x, y, getPixel(x, y).brighter());
}
}
}
/**
* membuat sebuah operasi 3 level treshold.
* That is: repaint the image with only three color values:
* white, gray, and black.
*/
public void threshold()
{
int height = getHeight();
int width = getWidth();
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
Color pixel = getPixel(x, y);
int brightness = (pixel.getRed() + pixel.getBlue() + pixel.getGreen()) / 3;
if(brightness <= 85) {
setPixel(x, y, Color.BLACK);
}
else if(brightness <= 170) {
setPixel(x, y, Color.GRAY);
}
else {
setPixel(x, y, Color.WHITE);
}
}
}
}
}
2. ImagePanel
import java.awt.*;
import javax.swing.*;
import java.awt.image.*;
/**
* ImagePanel adalah sebuah Swing Component yang dapat menampilkan sebuah OFImage
* Class ini dibuat sebagai subclass dari JComoponent dengan
* tambahan pengaturan OFImage yang akan ditampilan di komponen ini
* @author Vinsensius Yuda P.
* @version 1.0
*/
public class ImagePanel extends JComponent
{
// The current width and height of this panel
private int width, height;
// An internal image buffer that is used for painting. For
// actual display, this image buffer is then copied to screen.
private OFImage panelImage;
/**
* membuat sebuah ImagePanel baru yang kosong.
*/
public ImagePanel()
{
width = 360; // arbitrary size for empty panel
height = 240;
panelImage = null;
}
/**
* mengatur image yang akan ditampilkan di panel ini
*
* @param image The image to be displayed.
*/
public void setImage(OFImage image)
{
if(image != null) {
width = image.getWidth();
height = image.getHeight();
panelImage = image;
repaint();
}
}
/**
* Hapus image di panel ini.
*/
public void clearImage()
{
Graphics imageGraphics = panelImage.getGraphics();
imageGraphics.setColor(Color.LIGHT_GRAY);
imageGraphics.fillRect(0, 0, width, height);
repaint();
}
// The following methods are redefinitions of methods
// inherited from superclasses.
/**
* Tell the layout manager how big we would like to be.
* (This method gets called by layout managers for placing
* the components.)
*
* @return The preferred dimension for this component.
*/
public Dimension getPreferredSize()
{
return new Dimension(width, height);
}
/**
* This component needs to be redisplayed. Copy the internal image
* to screen. (This method gets called by the Swing screen painter
* every time it want this component displayed.)
*
* @param g The graphics context that can be used to draw on this component.
*/
public void paintComponent(Graphics g)
{
Dimension size = getSize();
g.clearRect(0, 0, size.width, size.height);
if(panelImage != null) {
g.drawImage(panelImage, 0, 0, null);
}
}
}
3. ImageFileManager
import java.awt.image.*;
import javax.imageio.*;
import java.io.*;
/**
* ImageFileManageradalah sebuah class dengan method statis untuk membuka(load) dan menyimpan images
* File pada penyimpanan dapat berupa JPG atau PNG image format, sedangkan Image yanf diWRITE pada kelas ini
* formatnya ialah IMAGE_FORMAT
* @author Vinsensius Yuda P
* @version 1.0
*/
public class ImageFileManager
{
// A constant for the image format that this writer uses for writing.
// Available formats are "jpg" and "png".
private static final String IMAGE_FORMAT = "jpg";
/**
* Read an image file from disk and return it as an image. This method
* can read JPG and PNG file formats. In case of any problem (e.g the file
* does not exist, is in an undecodable format, or any other read error)
* this method returns null.
*
*
* @param imageFile The image file to be loaded.
* @return The image object or null is it could not be read.
*/
public static OFImage loadImage(File imageFile)
{
try {
BufferedImage image = ImageIO.read(imageFile);
if(image == null || (image.getWidth(null) < 0)) {
// we could not load the image - probably invalid file format
return null;
}
return new OFImage(image);
}
catch(IOException exc) {
return null;
}
}
/**
* Write an image file to disk. The file format is JPG. In case of any
* problem the method just silently returns.
*
*
* @param image The image to be saved.
* @param file The file to save to.
*/
public static void saveImage(OFImage image, File file)
{
try {
ImageIO.write(image, IMAGE_FORMAT, file);
}
catch(IOException exc) {
return;
}
}
}
4. ImageViewer
import java.awt.*;
import java.awt.event.*;
import java.awt.image.*;
import javax.swing.*;
import java.io.File;
/**
* ImageViewer adalah mainclass dari aplikasi image viewer. Class ini
* membuat dan menampilkan GUI dan menginialisasi komponen lainnya
*
* Aplikasi ini dimulai dengan membuat object baru dari class ini.
* @author Vinsensius Yuda P
* @version 1.0
*/
public class ImageViewer
{
// static fields:
private static final String VERSION = "Version 1.0";
private static JFileChooser fileChooser = new JFileChooser(System.getProperty("user.dir"));
// fields:
private JFrame frame;
private ImagePanel imagePanel;
private JLabel filenameLabel;
private JLabel statusLabel;
private OFImage currentImage;
/**
* membuat ImageViewer dan menampilkannya di layar.
*/
public ImageViewer()
{
currentImage = null;
makeFrame();
}
// ---- implementation of menu functions ----
/**
* Open function: membuka sebuah file chooser untuk memilih sbuah file image baru
*/
private void openFile()
{
int returnVal = fileChooser.showOpenDialog(frame);
if(returnVal != JFileChooser.APPROVE_OPTION) {
return; // cancelled
}
File selectedFile = fileChooser.getSelectedFile();
currentImage = ImageFileManager.loadImage(selectedFile);
if(currentImage == null) { // image file bukan image yang valid
JOptionPane.showMessageDialog(frame,
"The file was not in a recognized image file format.",
"Image Load Error",
JOptionPane.ERROR_MESSAGE);
return;
}
imagePanel.setImage(currentImage);
showFilename(selectedFile.getPath());
showStatus("File loaded.");
frame.pack();
}
/**
* Close function: menutup image sekarang
*/
private void close()
{
currentImage = null;
imagePanel.clearImage();
showFilename(null);
}
/**
* Quit function: quit/ keluar dari aplikasi.
*/
private void quit()
{
System.exit(0);
}
/**
* 'Darker' function: membuat image lebih gelap.
*/
private void makeDarker()
{
if(currentImage != null) {
currentImage.darker();
frame.repaint();
showStatus("Applied: darker");
}
else {
showStatus("No image loaded.");
}
}
/**
* 'Lighter' function: membuat image tampak lebih terang
*/
private void makeLighter()
{
if(currentImage != null) {
currentImage.lighter();
frame.repaint();
showStatus("Applied: lighter");
}
else {
showStatus("No image loaded.");
}
}
/**
* 'threshold' function: nenerapkan(batasan filter) threshold filter
*/
private void threshold()
{
if(currentImage != null) {
currentImage.threshold();
frame.repaint();
showStatus("Applied: threshold");
}
else {
showStatus("No image loaded.");
}
}
/**
* 'Lighter' function: membuat image tampak lebih terang
*/
private void showAbout()
{
JOptionPane.showMessageDialog(frame,
"ImageViewer\n" + VERSION,
"About ImageViewer",
JOptionPane.INFORMATION_MESSAGE);
}
// ---- support methods ----
/**
* menampilkan sebuah nama file pada tabel
*
* @param filename The file name to be displayed.
*/
private void showFilename(String filename)
{
if(filename == null) {
filenameLabel.setText("No file displayed.");
}
else {
filenameLabel.setText("File: " + filename);
}
}
/**
* menampilkan pesan status pada frame message
* @param text The status message to be displayed.
*/
private void showStatus(String text)
{
statusLabel.setText(text);
}
// ---- swing stuff to build the frame and all its components ----
/**
* Create the Swing frame and its content.
* membuat frame beserta konten yang lainnya
*/
private void makeFrame()
{
frame = new JFrame("ImageViewer");
makeMenuBar(frame);
Container contentPane = frame.getContentPane();
// Specify the layout manager with nice spacing
contentPane.setLayout(new BorderLayout(6, 6));
filenameLabel = new JLabel();
contentPane.add(filenameLabel, BorderLayout.NORTH);
imagePanel = new ImagePanel();
contentPane.add(imagePanel, BorderLayout.CENTER);
statusLabel = new JLabel(VERSION);
contentPane.add(statusLabel, BorderLayout.SOUTH);
// building is done - arrange the components and show
showFilename(null);
frame.pack();
Dimension d = Toolkit.getDefaultToolkit().getScreenSize();
frame.setLocation(d.width/2 - frame.getWidth()/2, d.height/2 - frame.getHeight()/2);
frame.setVisible(true);
}
/**
* membuat frame utama untuk menu bar
* @param frame The frame that the menu bar should be added to.
*/
private void makeMenuBar(JFrame frame)
{
final int SHORTCUT_MASK =
Toolkit.getDefaultToolkit().getMenuShortcutKeyMask();
JMenuBar menubar = new JMenuBar();
frame.setJMenuBar(menubar);
JMenu menu;
JMenuItem item;
// create the File menu
menu = new JMenu("File");
menubar.add(menu);
item = new JMenuItem("Open");
item.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_O, SHORTCUT_MASK));
item.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) { openFile(); }
});
menu.add(item);
item = new JMenuItem("Close");
item.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_W, SHORTCUT_MASK));
item.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) { close(); }
});
menu.add(item);
menu.addSeparator();
item = new JMenuItem("Quit");
item.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_Q, SHORTCUT_MASK));
item.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) { quit(); }
});
menu.add(item);
// create the Filter menu
menu = new JMenu("Filter");
menubar.add(menu);
item = new JMenuItem("Darker");
item.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) { makeDarker(); }
});
menu.add(item);
item = new JMenuItem("Lighter");
item.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) { makeLighter(); }
});
menu.add(item);
item = new JMenuItem("Threshold");
item.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) { threshold(); }
});
menu.add(item);
// create the Help menu
menu = new JMenu("Help");
menubar.add(menu);
item = new JMenuItem("About ImageViewer...");
item.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) { showAbout(); }
});
menu.add(item);
}
}
5. Menjalankan aplikasi
6. Membuka Image
7. Mencoba image filter darker untuk menggelapkan gambar
Sekian, terima kasih








Komentar
Posting Komentar